Adobe Flash Professional CS6

Uso Flash fin dalla versione 4, e mai come in questo caso possiamo parlare di rivoluzione, un termine che in passato i produttori del tool usavano in termini esclusivamente propagandistici.
Chi come me ha seguito gli ultimi sviluppi, sa che c’è stata una vera battaglia tra Apple e Adobe. Di conseguenza, possiamo definire la situazione attuale come il frutto di una tregua tra le parti in causa. Senza ripercorrere tutte le tappe della querelle, ecco una rapida fotografia della situazione attuale.
- Adobe ha rinunciato allo sviluppo del Flash Player per i dispositivi mobili.
- Flex è stato ceduto alla Apache Software Foundation.
- HTML5 è stato riconosciuto in modo unanime come il linguaggio del futuro in ambito di sviluppo web.
- Chi usa Flash può realizzare applicazioni AIR per iPhone, iPad e Android.
- I giochi realizzati in Flash continuano a dominare il mercato dei browser game.
- Il video basati sulla tecnologia FLV vanno ancora oggi per la maggiore.
Alla luce di quanto scritto le brutte notizie riguardano lo svluppo web. Inutile girarci attorno: Flash ha ceduto terreno nell’ambito della produzione di siti web generici. Oggi il nuovo standard per le animazioni, in attesa che la tecnologia HTML5 sia matura, si basta sempre più su un uso combinato di CSS e Jquery. E persino i banner Flash sono meno numerosi di un tempo.
Tuttavia, per delle porte che si chiudono altre se ne aprono. Flash si sta specializzando sempre più in ambiti molto interessanti come video ad alta risoluzione, giochi per il web e applicazioni per dispositivi mobili. Da jolly del web, si sta trasformando nel più importante protagonista tra i tool dedicati allo sviluppo di applicazioni multimediali. Dopo questa premessa, passiamo agli aspetti tecnici.
Nuove opzioni di pubblicazione
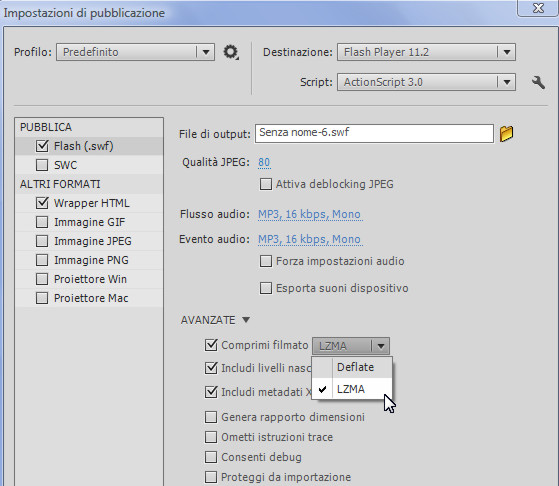
A livello di interfaccia non ci sono grossi cambiamenti: abbiamo la solita disposizione dei pannelli che avvolgono lo stage e la linea temporale. Un piccolo cambiamento, che in verità era stato già introdotto nella versione CS 5.5, riguarda la finestra Impostazioni di pubblicazione. Al posto delle storiche schede, è stato introdotto un menu che presenta nuove opzioni in base al checkbox selezionato.
Restando in tema di esportazione, ci sono due interessanti novità: una migliore compressione dei filmati SWF e l’introduzione di un formato web mirato ad ottimizzare il rendimento di video ad alta risoluzione e progetti basati sull’uso di Stage 3d.
Per quanto riguarda la compressione, se dopo aver aperto la finestra Impostazioni di pubblicazione, clicchiamo sul checkbox Flash (.swf) e poi sulla voce Avanzate, possiamo scegliere tra due tipi di compressione: deflate (l’opzione di default) e LZMA. Se optiamo per il secondo tipo, possiamo accedere ad un nuovo algoritmo in grado di ridurre sensibilmente i kb finali del filmato.
Per quanto riguarda invece il metodo diretto, si tratta di un attributo da passare al relativo tag <param> in modo da pubblicare contenuto Flash integrato in una pagina HTML con un nuovo tipo di rendering. Questo sistema è stato ideato per per migliorare il rendimento grafico del player quando esegue video ad lata risoluzione o contenuto basato su Stage 3d.
Per salvare nel nuovo formato, non dobbiamo fare altro che accedere alla finestra Impostazioni di pubblicazione, selezionare la voce Wrapper HTML e nelle opzioni a destra Modalità finestra > Diretto. Così facendo modifichere il tag <param> che gestisce la finestra di visualizzazione in questo modo:
<param name=”wmode” value=”direct”>
Dove “diretc” sostituisce il valore di default “window”. Lo stesso tipo di settaggio può essere applicato anche a dei progetti AIR. In quel caso bisogna accedere alla finestra Impostazione Air da File > Impostazione Air e poi selezionare la voce Diretto nel menu Modalità rendering.
Esportare animazioni nel formato HTML5
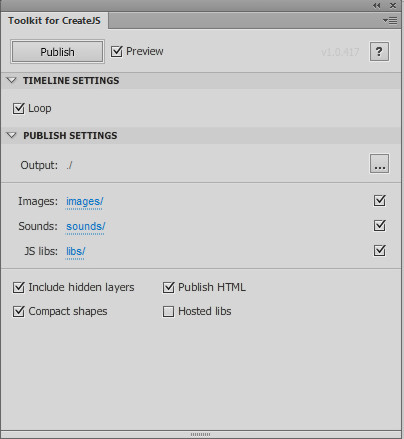
Dalla versione CS6 è anche possibile esportare animazioni nel formato HTML5. Per poter accedere a questa nuva funzionalità è necessario aver installato tramite Adobe Extension Manager l’estensione Toolkit-for-CreateJS reperbile a questo indirizzo. Una volta installata l’estensione sarà disponibile un pannello deciacato accessibile da Finestra > Altri Pannelli.
Per poter esportare in HTML5 è necessario creare della animazioni essenziali tramite l’opzione interpolazione classica. Ad esempio, se creiamo un rettangolo, lo interpoliamo sullo Stage con un semplice spostamento da sinistra verso destra, e poi, dopo aver aperto il pannello Toolkit for CreateJS clicchiamo su pubblica, verrà generato nella stessa posizione in cui avevamo salvato il file FLA un’animazione basta su HTML5.
Chiaramente non è possibile sfruttare i comandi avanzati di ActionScript e di conseguenza sviluppare agevolemte progetti avanzati, al massimo, si possono creare banner molto semplici. Del resto, il videotutorial disponibile sul sito Adobe, dedicato alla creazione di un gioco in HTML5, mostra i limiti i questo metodo di lavoro: a conti fatti bisogna conoscere bene JavaScript e scrivere del codice manualmente. Staremo a vedere cosa accadrà nella prossime versioni, per adesso reputo questa funzionalità decisamente acerba.
Nuove funzioni grafiche
Dopo aver perso terreno nello sviluppo di siti web, il programma sta riscoprendo il suo lato grafico con un occhio di riguardo alla produzione di contenuti multimediali. In particolare sono state introdotte due nuove funzionalità: la possibilità di esportare sequenze di immagini PNG e gli sprite sheets.
Nel primo caso possiamo selezionare un clip filmato animato presente sullo Stage o nella Libreria e, dopo aver selezionato tramite il pulsante destro del mouse l’opzione Esporta sequenza PNG, creare una raccolta di immagini che ripercorrono le varie fasi dell’animazione. In un certo senso, è come se convertissimo l’interpolazione in un’animazione fotogramma per fotogramma e poi trasformare le singole immagini in altrettante figure PNG. Questa opzione consente di svolgere il lavoro grafico in Flash e poi ricorrere ad altre soluzioni per l’utilizzo multimediale. Ad esempio potremmo creare delle sequenze di PNG da animare tramite JavaScript e i CSS.
Analogo discorso vale per gli sprite sheets. Basta selezionare un clip animato e tramite il tasto destro del mouse attivare l’opzione Genera foglio Sprite. In questo caso otterremo una singola PNG che colloca in una griglia rettangolare tutte le immagini che compongono l’animazione. Inoltre viene generato un file XML che descrive dimensioni e coordinate dei vari disegni.
Adobe AIR
Il piatto forte di questa versione di Flash riguarda Adobe AIR. Sono state migliorate le funzioni di esportazione ed introdotte alcune funzionalità molto interessanti. Fin dalla schermata iniziale, è possibile notare la suddivisione dei possibili progetti AIR in tre distinte tipologie: AIR (for desktop), AIR for Android e AIR for IOS.
Inoltre, oggi possiamo creare applicazioni per Android autoinstallanti. In altre parole si tratta di applicazioni che contencono al loro interno anche il runtime, ne consegue che anche se chi scarica la nostra applicazione sul suo dispositivo mobile non ha AIR, potrà da subito e con una sola installazione cominciare ad usare il programma. Per fare questo basta aprire la finestra relativa tramite File > Impostazioni AIR, selezionare la scheda Distribuzione e selezionare il tasto di scelta Incorpora il runtime AIR nell’applicazione. L’unico svantaggio di questa opzione, che non è disponibile per IOS, riguarda il peso finale. Il solo runtime integrato costa circa 8 mega aggiuntivi. Tuttavia, considerando che sul Google Android Market esistono giochi che possono pesare molto di più, il peso finale non costituisce un grave impedimento.
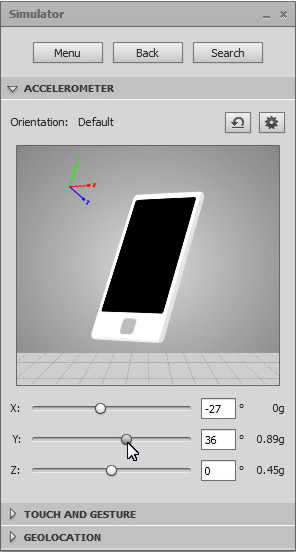
Una delle novità più importanti di questa versione di Flash (se non la più importante) è il simulatore di applicazioni mobili. Se ad esempio creiamo un gioco in AIR per smartphone, e attiviamo l’opzione Controllo > Prova filmato > in AIR Debug Launcher (Mobile) apriremo la finestra Simulator.
In questa finestra è possibile simulare tutte le operazioni che l’utente svolge sullo Smartphone. Nella parte alta abbiamo i pulsanti principali presenti in tutti i principali dispositivi, nella parte in basso abbiamo di default aperto il menu ACCELEROMETER, il quale prevede delle barre di regolazione attarverso le quali possiamo simulare il movimento della mano che muove il dispositivo (assi x,y e z). Se apriamo il menu TOUCH AND GESTURE possiamo simulare i vari eventi tap usando il mouse. Il programma prevede perfino la possibilità di simulare la pressione e l’ampiezza del polpastrello. Infine, accedendo al menu GEOLOCATION possiamo simulare la geolocalizzazione inserendo manualmente latitudine, longitudine e altri valori mirati a testare l’applicazione.
Questa finestra non va confusa con un emulatore, che appunto non emula il rendimento del dispositivo o le sue funzionalità ma si limita a simularle. Tuttavie rappresenta una scorciatoia notevole per tutti coloro intendono usare Flash CS6 per creare applicazioni mirate ai dispositivi mobili (smartphone e tablet). Alla luce delle novità introdotte, AIR sembra essere la punta di diamante del tool. Il settore nel quale, sia l’azienda che la comunità di sviluppatori intendono investire.