Inserire un’animazione HTML5 in wordpress

Nel mio ultimo post, che ricordo fa parte di una serie di tutorial su createJS in ambiente Animate, ho dimenticato di spiegare come si fa ad inserire un elemento canvas in wordpress. Si tratta di una tecnica semplicissima di cui è possibile osservare un piccolo esempio in basso.
I content management system sono diventati uno strumento imprescindibile per chiunque lavori nell’ambito dello sviluppo web, per cui, anche se la mia guida si rivolge prevalentemente a chi vuole creare siti animati o giochi in HTML5, non è possibile ignorare le interazioni con quello che è attualmente il cms più diffuso in circolazione.
Per poter inserire un’animazione o un elemento interattivo in wordpress le strade sono prevalentemente due: modificare il template intervenendo direttamente sui codici che lo compongono, oppure usare il tag iframe nell’editor della bacheca. Il primo approccio è quello decisamente più sofisticato, ma anche il più dispendioso in termini lavorativi. Il secondo approccio è a tutti gli effetti un trucchetto da webmaster che (a meno che non vogliamo progettare qualcosa di molto particolare) ci consente di raggiungere lo stesso risultato in modo veloce ed efficace.
Fino a qualche anno fa l’elemento iframe non godeva di una buona reputazione in termini di compatibilità e sicurezza, tuttavia oggi è supportato da tutti i browser web di ultima generazione e se usato con attenzione, risolve parecchi problemi progettuali.
Ma bando alle chiacchiere vediamo come inserire un elemento HTML canvas creato in Adobe Animate:
- In Adobe Animate apriamo una nuova pagina HTML5 canvas. Tramite il pannello Proprietà fissiamo le dimensioni dello stage con larghezza 620 e altezza 240.
- Creiamo un progetto multimediale qualsiasi. Nell’esempio pubblicato all’inizio dell’articolo mi sono limitato ad usare una semplice interpolazione, tuttavia possiamo progettare pulsanti interattivi, bitmap che scorrono o anche veri e propri giochi.
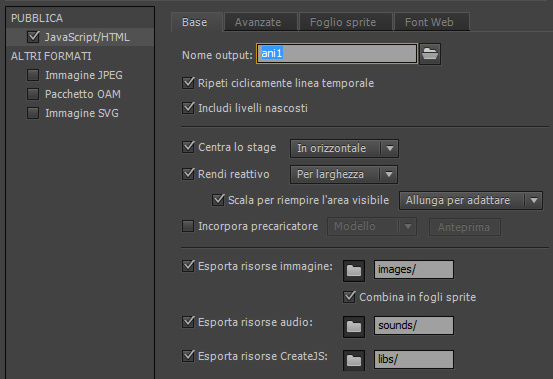
- Una volta ultimato il nostro progetto, bisogna regolare le impostazioni di pubblicazione. Nella scheda Base attiviamo i pulsanti di selezione Centra lo stage, Rendi attivo e Scala per riempire l’area visibile. I menu a discesa associali ai pulsanti devono rispettivamente essere regolati sui valori: In orizzontale, Per larghezza e Allunga per adattare.

- Tramite FTP inseriamo la pagina html5, il file js e le eventuali immagini generate in una sottocartella del nostro dominio. Ricaviamo l’URL della pagina pubblicata e copiamola negli appunti.
- Accediamo alla bacheca di wordpress e nella scheda Testo aggiungiamo questo tag:
<div style="display: block;"> <iframe src="http://www.esempiosito.it/pagina.html" width="620" height="240" frameborder="0"></iframe> </div>
Per posizionare correttamente l’animazione è preferibile collocare il tag iframe in un elemento generico (ad esempio un div) che attraverso uno stile in linea attribuisca alla proprietà display il valore block. Chiaramente come valore dell’attributo src bisogna usare l’URL che abbiamo precedentemente copiato negli appunti. Infine, poiché le dimensioni del tag iframe devono coincidere con quelle del nostro stage, abbiamo come width 620 e height 240.
E con questo è tutto. Più avanti mi riservo di scrivere un paio di articoli sulle altre tecniche per innestare delle animazioni HTML5 in wordpress.





