Google Web Designer

Chiacchierando con un amico e collega, mi è stato fatto notare che Animate (di cui, come sanno ormai anche le pietre, sono un grande fan) ha un costo piuttosto consistente. Anche volendo sottoscrivere un abbonamento annuale in modo da togliersi il pensiero tutto in una volta, si spendono circa 290 euro. Certo, parliamo di una cifra non proibitiva, ma se sei uno studente, un designer alle prime armi, o anche solo un professionista attento alle spese extra, quel gruzzoletto può diventare una voce di bilancio impegnativa.
Da qui la domanda, tolta l’opzione “premium” fornita da Animate e simili, è possibile creare soluzioni interattive altrettanto valide senza dover scrivere tutto il codice da zero? La mia risposta è sì. In ambito free esiste un programma, stranamente poco strombazzato, che ha tutti i numeri giusti per sviluppare elementi animati in HTML5 di grande impatto.
Da soddisfatto specialista di Animate mi sono limitato a giocarci qualche volta, ma se mi chiedessero di stilare un elenco di strumenti da usare per un team di lavoro orientato all’uso di soluzioni open source, Google Web Designer sarebbe sicuramente tra i primi cinque dell’elenco.
Un pizzico di storia e qualche link utile
Google Web Designer è un programma completamente free creato nel 2014 dai proprietari del celebre motore di ricerca per realizzare contenuti in HTML5. Il tool è pensato per interagire con il cosmo Google, quindi abbiamo la possibilità di gestire in modo rapido e intuitivo i google web fonts, video tratti da youtube, componenti di google maps, gli eventi legati alle inserzioni AdMob e via googolando.
Anche se il programma continua ad essere (incomprensibilmente) connotato dalla dicitura “beta” viene aggiornato abbastanza spesso e, allo stato attuale, è arrivato alla versione 1.9.
Stranamente la documentazione cartacea è piuttosto scarna. Se fate un giretto su amazon, anche solo per comprare un manuale in lingua originale, l’unico titolo, datato 2014, è il seguente.
Fortunatamente, questa lacuna viene compensata da una moltitudine di videotutorial – ufficiali e non – ottimamente indicizzati (ma guarda un po’) su Google. Inoltre, è disponibile una documentazione ricca di contenuti realizzata dal produttore, reperibile a questo indirizzo. Per cui se volete avere nella vostra cassetta degli attrezzi uno strumento free capace di competere con Animate sul fronte del webdesign, da adesso non avete scuse. A questo proposito, qui è possibile scaricare il programma.
Un primo sguardo
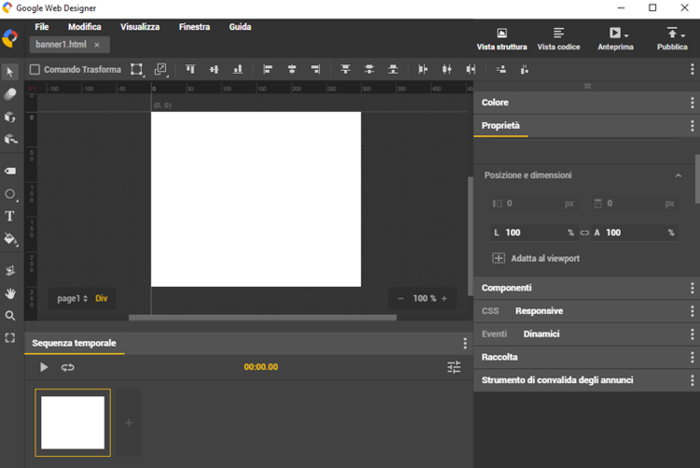
Non appena si apre il programma compare una finestra di apertura che ci chiede di scegliere tra tre possibili opzioni: creare un documento da zero, aprire un documento già esistente oppure partire da un modello.
L’ambiente di lavoro è palesemente ispirato ad Adobe Animate. Abbiamo nella zona centrale un’area corrispondente allo spazio nel quale collocare gli elementi animati. A sinistra una serie di strumenti di disegno e, a destra, alcuni pannelli di controllo. Bisogna precisare che gli strumenti di disegno servono a creare in modo visuale elementi grafici generati con il tag canvas. Ne consegue che non possiamo andare oltre la creazione di semplici figure geometriche: rettangoli, ovali, linee chiuse o aperte e relativi riempimenti.

Come possiamo osservare, in alto si trova una barra con una le classiche voci di menu utili a controllare le varie opzioni del programma. Nell’angolo in alto a destra si trovano invece tre pulsanti che attivano una serie di funzioni molto interessanti: Vista Struttura, Vista Codice e Anteprima (la funzione del quarto pulsante, essendo abbastanza intuitiva possiamo tralasciarla).
Vista Struttura è un pulsante attivo di default e serve a mantenere attiva la modalità grafica standard. Vista Codice mette il programma in modalità ibrida. Parte dello schermo mostra infatti il codice HTML5 del progetto. L’aspetto interessante di questa modalità consiste nel fatto che il codice (modificabile tramite l’apposito editor) presenta sia i vari tag che porzioni mirate di JavaScript. Un listato che a colpo d’occhio fornisce una serie di scorciatoie per personalizzare il lavoro senza dover intervenire su più file differenti.
Il pulsante Anteprima, che come è possibile intuire testa in tempo reale il nostro progetto, non si limita a lanciarlo nel browser principale, ma in tutti i browser attualmente in circolazione. Si evince una progettazione mirata ad assecondare tutte le esigenze di uno sviluppatore di siti web.
Un esempio al volo
Dopo tante chiacchiere, è arrivato il momento di testare questo bel giocattolino sul campo. Poiché in rete abbiamo tonnellate di tutorial su come si realizzano banner animati e gallery, mi sono divertito a modificare un template per creare un’animazione promozionale. Se questo fosse un blog serio, ed io volessi seriamente promuoverlo, probabilmente realizzerei qualcosa di questo tipo: esempio di progetto con Google Web Designer. Evento improbabile, visto che questo blog e la serietà promozionale non vanno esattamente a braccetto.
Piccolo disclaimer prima di procedere. Purtroppo questo tipo di spot animati vengono bloccati da adblock e simili. Per cui se cliccando sul link vi dovesse apparire una pagina bianca, dovete disabilitare per quella pagina l’estensione.
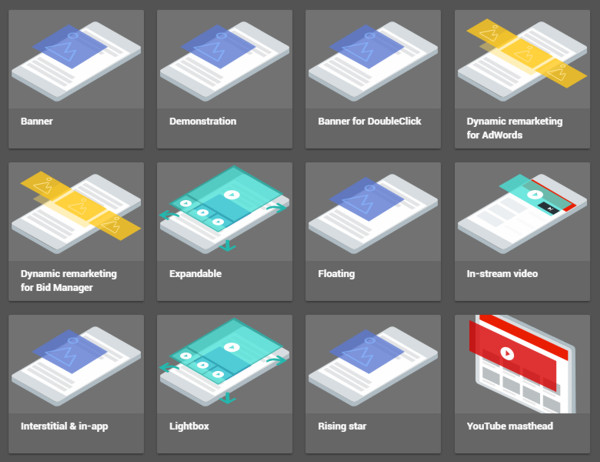
Google Web Designer ha un ricco archivio di progetti già pronti da cui partire. Per accedervi basta cliccare sul pulsante Utilizza modello che appare una volta aperto il programma.

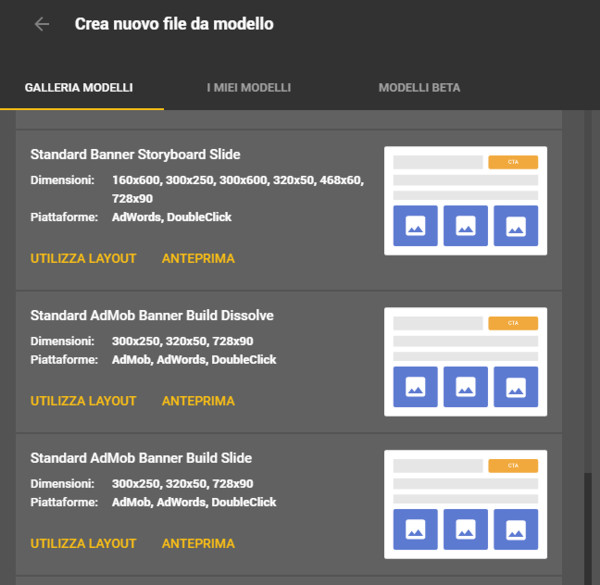
Il modello dal quale sono partito è lo Standard Banner Storyboard Slide che si trova nella categoria Banner (la prima in alto a sinistra). A questo proposito, bisogna specificare che, anche se il programma li definisce banner, in realtà abbiamo a che fare con piccoli progetti multimediali fatti di animazioni e script. Una volta individuato il progetto che ci interessa possiamo provarlo cliccando su ANTEPRIMA: il programma userà della immagini di esempio associate a dei testi simbolici nel browser predefinito.

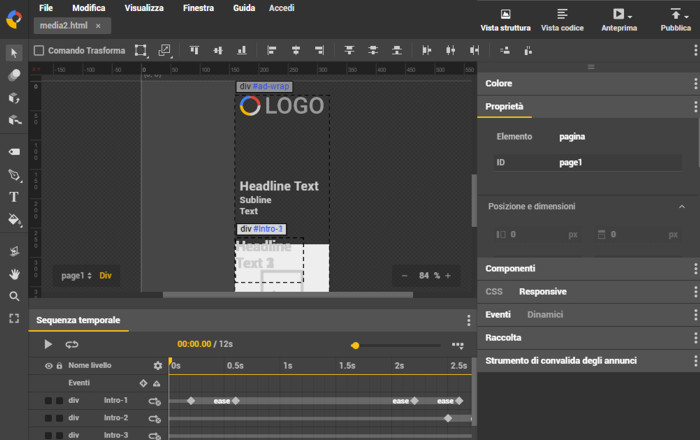
Dopo aver sbirciato la resa finale, possiamo quindi sul pulsante UTILIZZA LAYOUT. A questo punto Google Web Designer ci chiederà di dare un nome al progetto e di indicare una tra le dimensioni preimpostate previste. Nel mio caso ho scelto come nome mediaslider e lasciato le dimensioni di default 160×600. Infine bisogna cliccare su CREA per entrare nel vivo. Una volta aperto il sorgente, il tool ci mostra un lavoro fatto e finito nella modalità struttura. Usare un modello, oltre ad essere una procedura utile per realizzare dei lavori ottimizzando i tempi, ci consente di apprendere in modo veloce i meccanismi di funzionamento del tool.

Come è possibile osservare attraverso la figura in alto, abbiamo un perfetto clone (gratuito) di Animate. Degli elementi grafici al centro, dei pannelli di regolazione a destra e una linea temporale in basso che regola l’andamento degli oggetti in movimento.
Per modificare il banner preimpostato ci ho messo meno di cinque minuti. Prima di tutto le tre scritte che appaiono in dissolvenza, si possono modificare intervenendo direttamente nella modalità visuale con un doppio clic diretto, oppure attivando l’opzione Vista codice. Per l’occasione ho anche cambiato la scritta del titolo e del sottotitolo.

Siccome da animatore di lungo corso non apprezzo le dissolvenze troppo brusche, ho individuato i fotogrammi chiave in cui ci sono le tre frasi e mi sono limitato a spostarli con le frecce della tastiera: un paio di clic a sinistra in entrata e altrettanti a destra in uscita. In questo modo la scritte appaiono e scompaiono scivolando leggermente.
Per quanto riguarda le immagini: il logo, l’immagine centrale e il pulsante mi sono limitato a sostituirli nella cartella assets che si trova nella directory principale mediaslide.
Infine, per sostituire il link associato al pulsante – che di default punta al sito di google – con un nuovo url, basta fare doppio clic sul pulsante, e aprire il pannello Eventi. Infine cliccare sulla voce Btn-Exit1 > Action in modo da aprire la finestra apposita.

A quel punto basta sostituire il link originario con il nostro ed il gioco è fatto. Per quanto riguarda la pubblicazione, se non si hanno particolari esigenze basta esportare con l’opzione Pubblica > Livello locale.
Tracciamo un bilancio
In base ai miei test il giudizio finale è molto positivo. Il codice generato, oltre ad essere intuitivo, gira egregiamente su tutti i principali browser di ultima generazione. I modelli aiutano a soddisfare le più diffuse esigenze progettuali e l’interfaccia risulta ben organizzata.
Per dirla diversamente, se non fossi uno specialista in Animate, potrebbe diventare il mio nuovo tool preferito.
Di contro – per quelle che sono le mie esigenze – mancano dei *veri* strumenti di disegno e la possibilità di spaziare in campi quali le app, i giochi e i programmi desktop. Ma se vi occupate prevalentemente di webdesign e vi serve uno strumento gratuito per realizzare delle valide animazioni in HTML5, Google Web Designer è senza ombra di dubbio quello che fa per voi.






Ciao Bruno, dall’articolo si suppone che invece creando i canvas con Animate questi non vengano bloccati da adblock… purtroppo me li sta bloccando (è un’animazione di introduzione che va su un sito). So che ci sono dei modi migliori per fare tutto ciò ma volevo capire qual era il problema, se lo sai.
grazie
Ciao Diego. Mi sembra strano… i canvas sono fatti con l’ultima versione di Animate?